
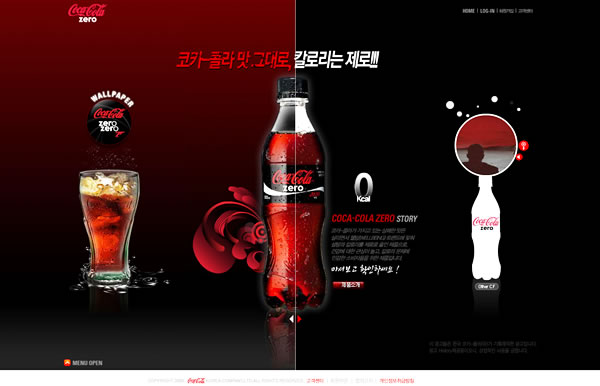
韓國Zero可樂這是我印象中最早出現畫面對半分割的設計,印象真的很深刻!
畫面對半切割,還會隨著滑鼠左右移動~
(進到韓國可口可樂網站,請點選Zero)
 |
 |
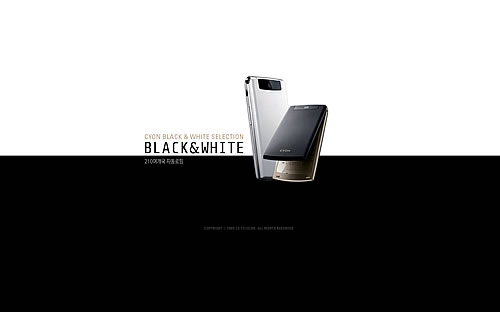
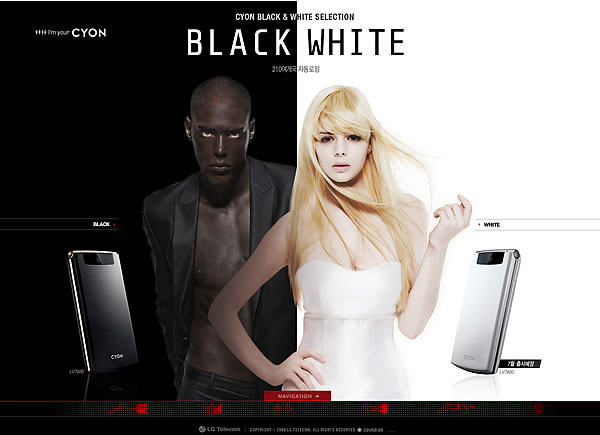
LG CYON 手機本身就是出了黑白兩款,除了用黑白將畫面對分,兩位模特兒也分別找了黑皮膚的cool man,以及有著雪白皮膚的金髮美女...
這個網站主題企劃很明顯也很搶眼,忍不住要說:設計的真好!

IS 250這個網站除了也是將畫面用兩個色差很大的顏色對分,當滑鼠移到畫面上,會把另一半的話面彈開 (這和Zero有點相反)
當你點選其中一半的畫面,車子還會開走,這個轉場設計的很細膩

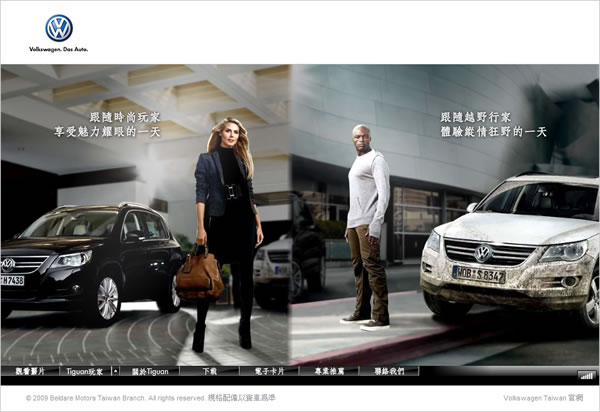
台灣福斯-tiguan
也是運用畫面分割的表現型式,但是要把兩個場景對半又和諧的放在畫面中也不是簡單的事!
 |
其實不算把畫面對半分割,但他運用了三分之一的半透明大色塊,大方的營造了空間感及層次
 |
 |

男女生了沒 - 電影官網
http://www.thetruthisntpretty.com/

台灣tsubaki兩個顏色正是產品兩個系列色,配色上也很大方俐落
(點選圖片,可以造訪這些酷站!)
Part 2 請點這裡>>

0 意見:
張貼留言
謝謝你的留言,收到通知我會盡快回覆